
Google’s John Mueller announced several new pieces of information about the mobile-first index at SMX Munich this morning.
SEJ team members Brent Csutoras and Vahan Petrosyan were in attendance and passed along all the key details. Here’s what you need to know.
Google will notify users when a site is moved to the mobile first index
Contrary to what has been stated in the past, Google does intend to notify webmasters via Search Console when a site has been moved to the mobile-first index.Google has already started moving sites to the new index, so presumably the messaging is still being worked on because no one has been notified yet. However, you can look for the following signals which may confirm whether your site has been moved:
- An increase in activity from the mobile version of Googlebot
- A noticeable drop-off in desktop traffic
In addition to sending direct messages, an annotation will be added to Search Console reports indicating when the site was moved to the new index. That way site owners will be able to easily compare data before and after the switch.
Still moving individual sites that are “ready”
Google intends to continue moving individual sites to the mobile-first index that are the most ready for it.To understand what Google means by “ready,” look at what’s working in mobile search right now. A site that is optimized for mobile search will be ready for the mobile-first index. Responsive and AMP content is preferred.
Markup on mobile sites is important
Mueller emphasized that markup on mobile sites will be important going forward, because Google will no longer be referencing the desktop version of a site.This was mentioned because developers and/or site owners will sometimes choose to not include the same markup on the mobile version of a site as the desktop version. For example, they may believe alt tags are not important on mobile because you can’t hover a cursor over an image like you can on desktop.
When there is both a mobile and desktop version of a site, include the same markup on both versions to ensure Google is able to see it.
A good desktop site is better than a bad mobile site
Still not ready for mobile-first? Now is not the time to panic and crank out a mediocre mobile site. Mueller says if you have a good desktop site, stick with it for now until you have a quality mobile-friendly site ready.Remember, relevancy supersedes everything. If your content is highly relevant to an individual query, it may still be surfaced in the new index even if it’s not on a mobile-friendly site.
See below for a selection of slides from this morning’s keynote presentation.

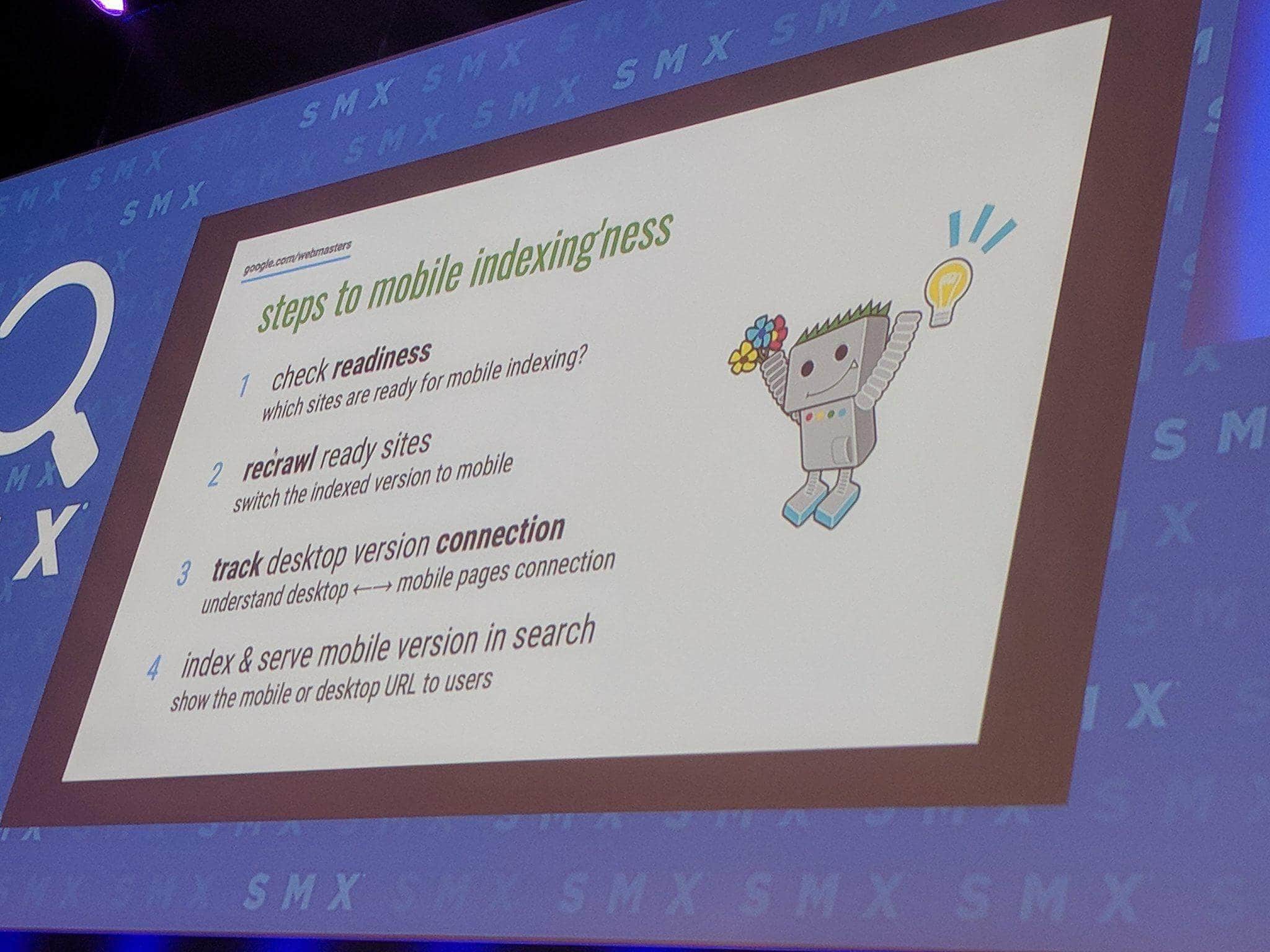
Google’s steps to mobile indexing

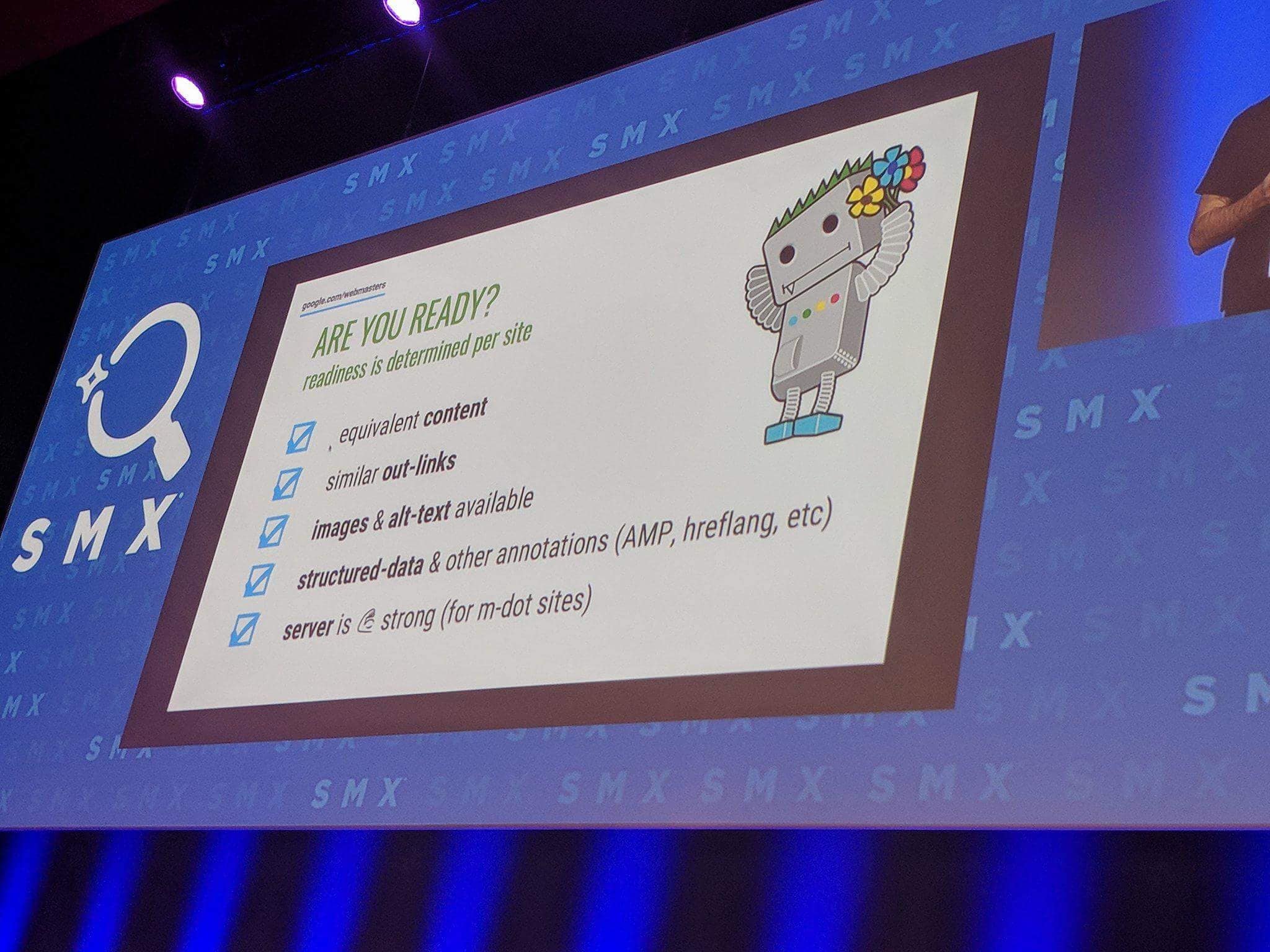
How Google determines whether a site is ready for the mobile-first index

Are you fully ready? Or maybe ready?

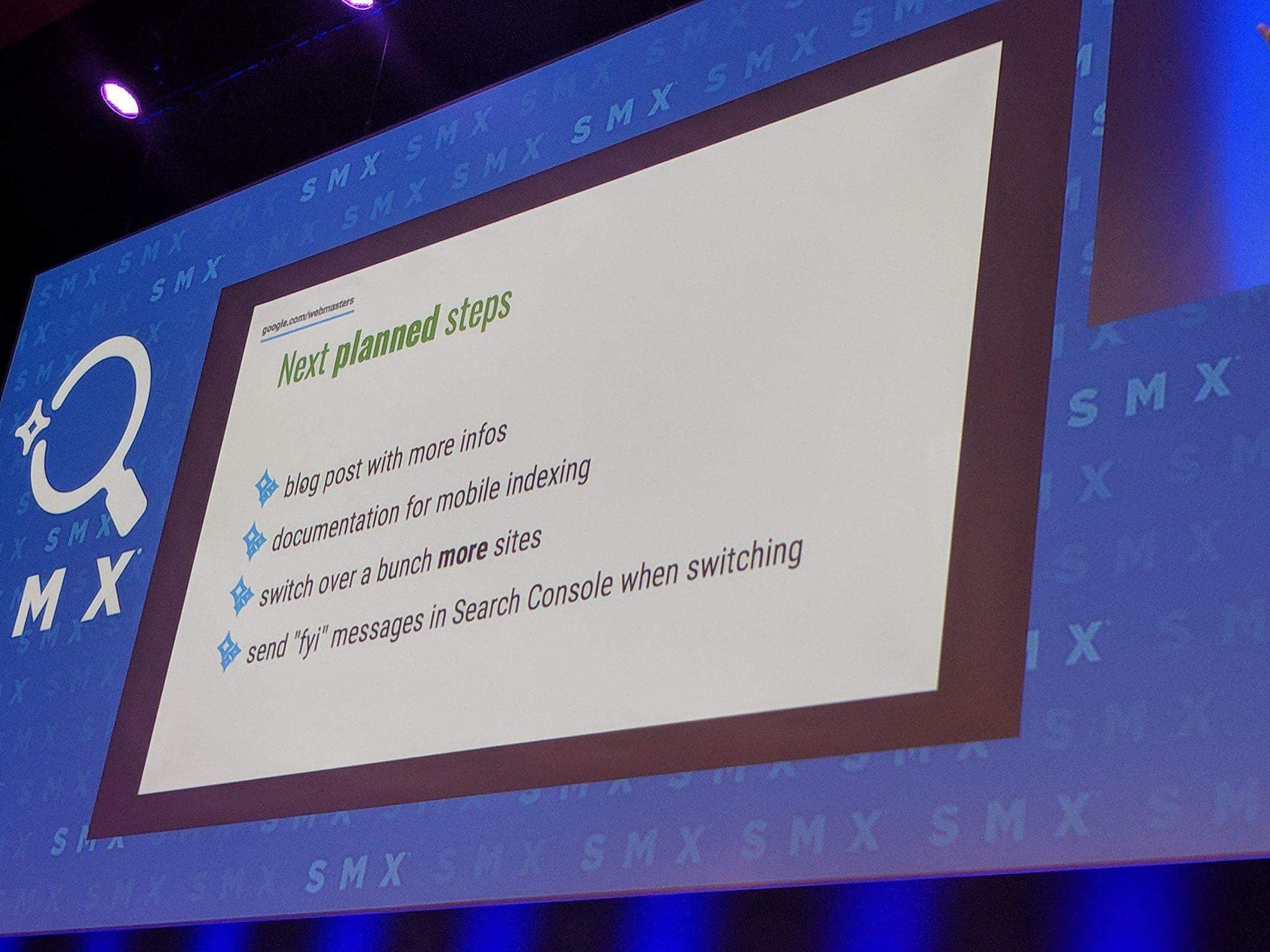
Google’s next steps

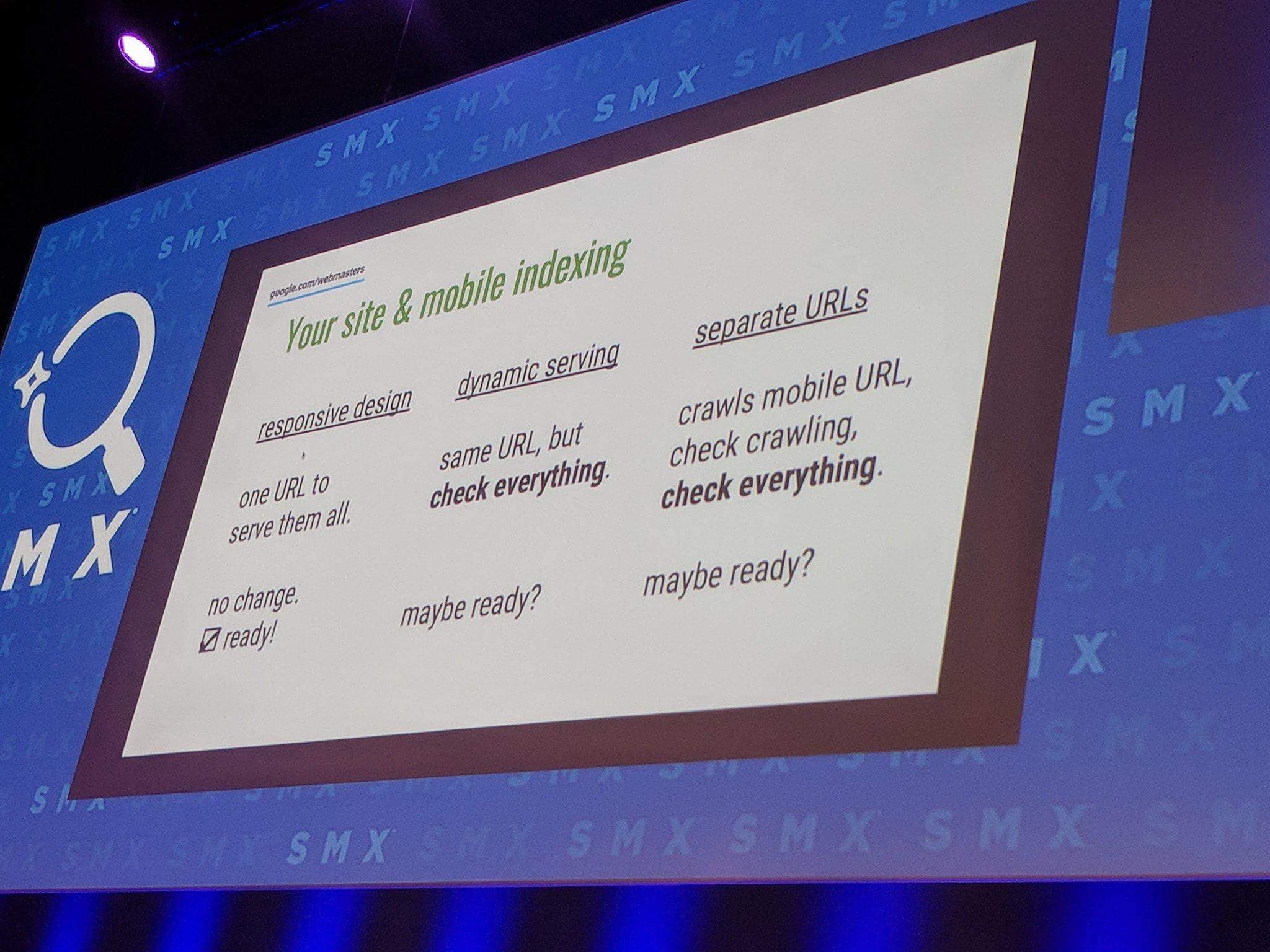
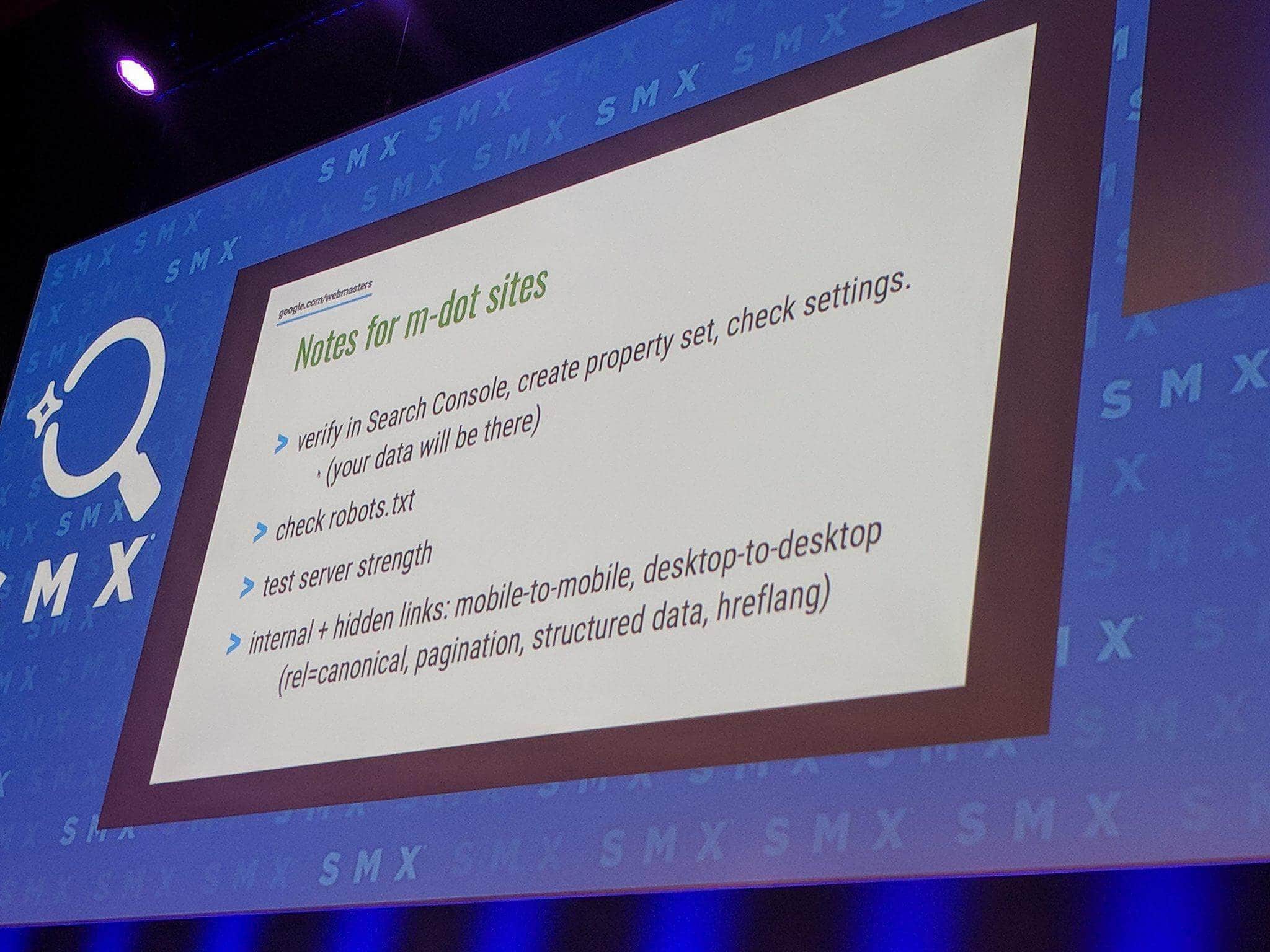
Specific notes for separate mobile sites

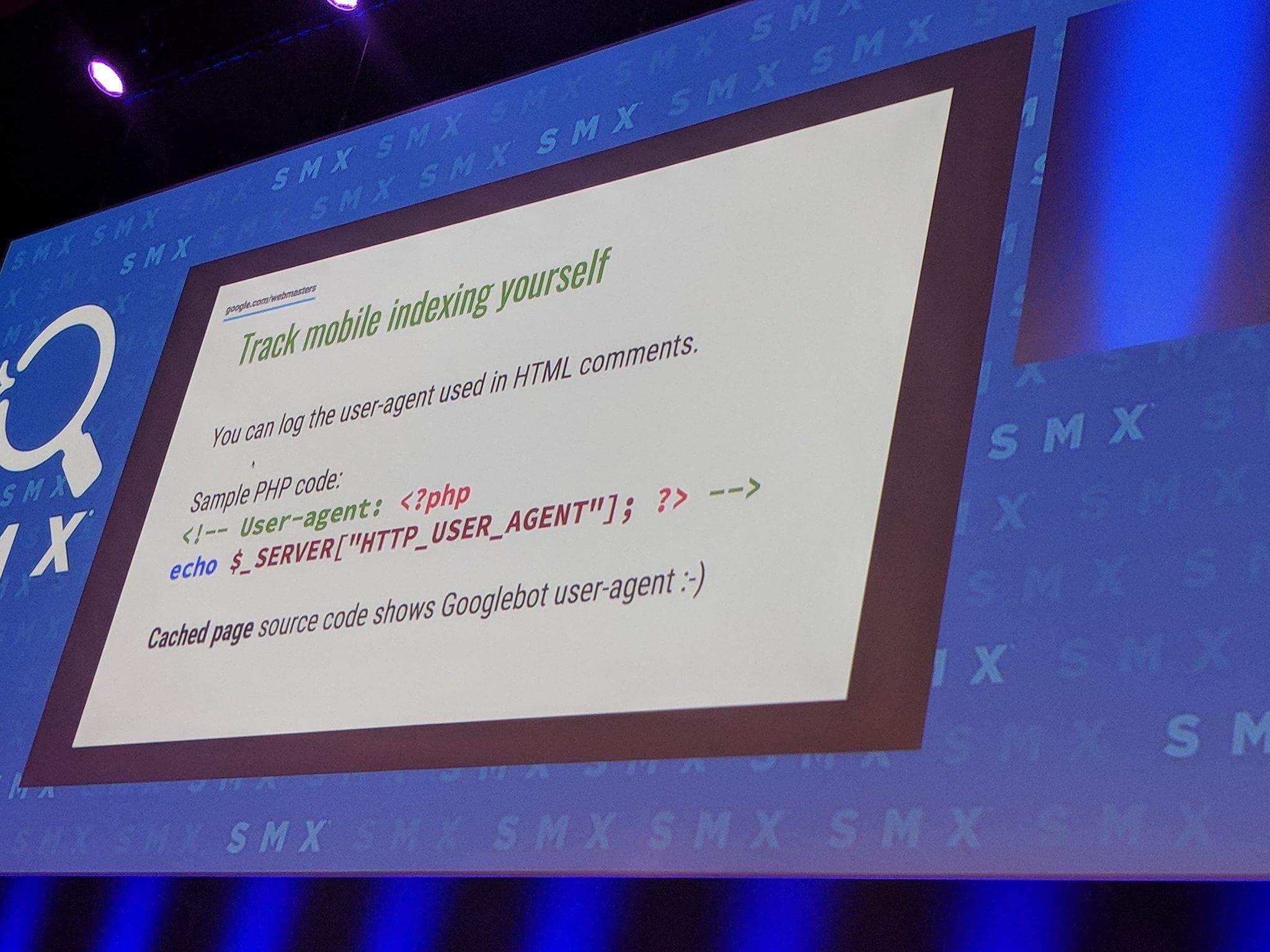
Track mobile indexing with this PHP code

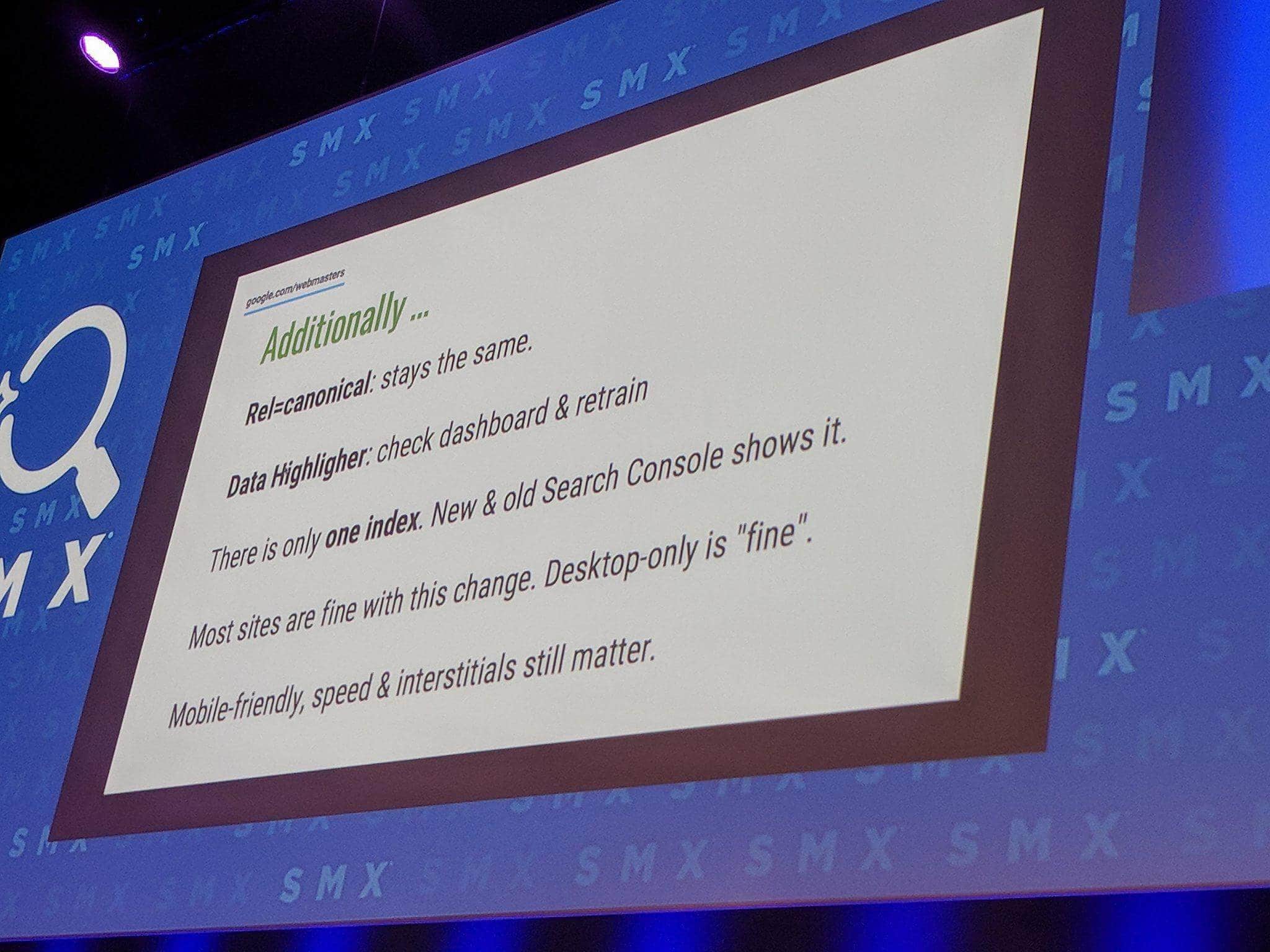
For further consideration
No comments:
Post a Comment